Quick browser extension for more readable webs
Only with a few lines of CSS or JavaScript, we can make reading of content on some webs easier. I will show an extension which can be easily loaded to the browser to slightly influence how a web looks like, which can actually improve usability a lot.
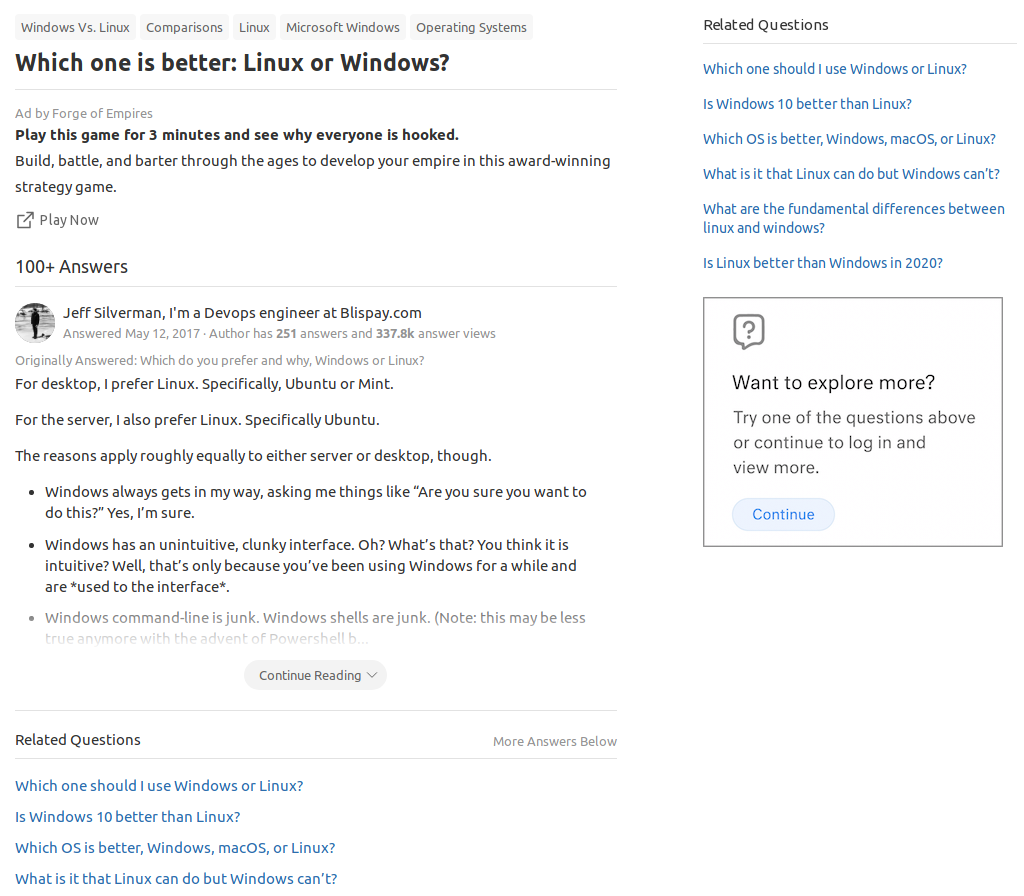
I randomly selected quora.com web site.
In an empty directory, create the following files.
manifest.json
{
"name": "Better Webs",
"version": "1.0",
"description": "Better Webs",
"manifest_version": 2,
"content_scripts": [
{
"matches": ["https://*.quora.com/*"],
"css": ["style.css"],
"js": ["script.js"]
}
]
}style.css
.logged_out_related_questions_container * {
background-color: #ebfcb3;
}
a[target="_blank"] {
background-color: #ebfcb3;
}script.js
function expandContinueReading() {
const continueButtons = document.getElementsByClassName("ui_button_label");
for (let i = 0; i < continueButtons.length; ++i) {
const continueButton = continueButtons[i];
if (continueButton.innerText === "Continue Reading") {
continueButton.click();
}
}
}
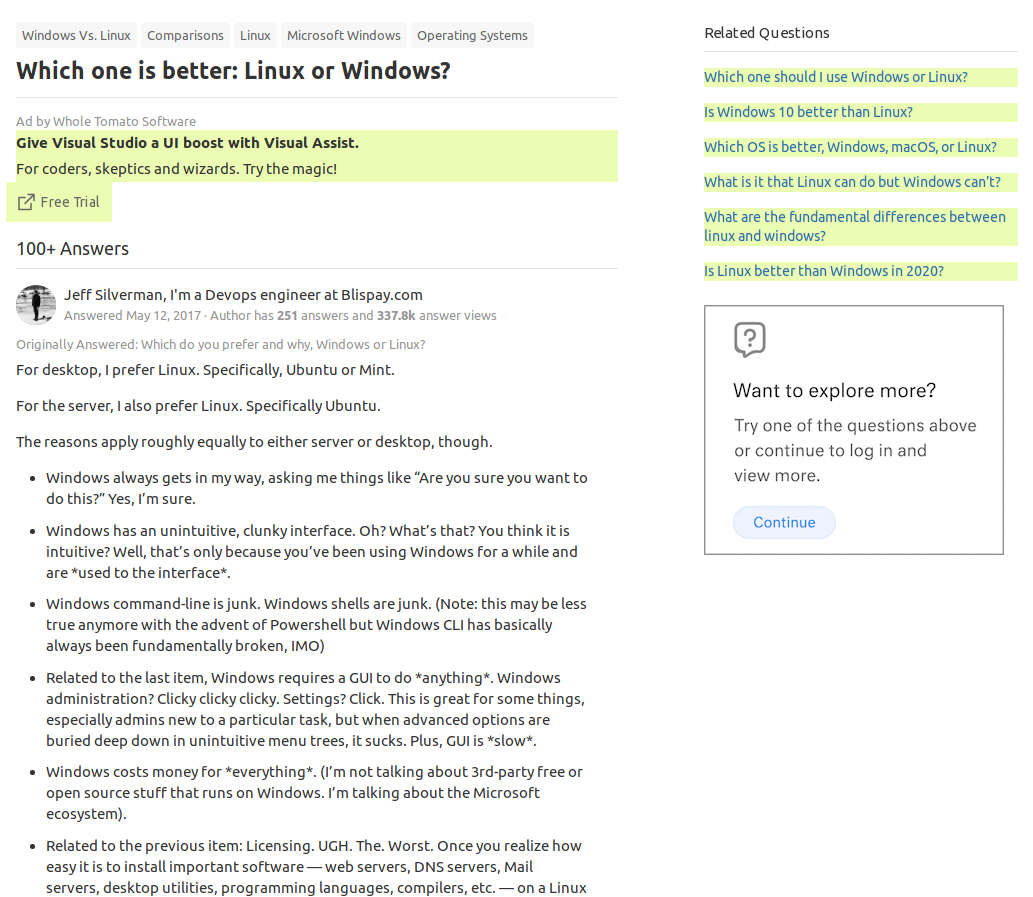
window.setInterval(expandContinueReading, 1000);The CSS styles basically highlight ADs and Related Questions parts, so they do not blend with the answers.
The JavaScript repeatedly “clicks on” the Continue Reading buttons, so as we scroll through the page, the answers are already fully expanded.
How to load the extension to Chrome:
- menu -> More tools -> Extensions
- enable Developer mode (top right)
- load unpacked
- select our extension directory
How to load the extension to Firefox:
- menu -> Add-ons
- Debug Add-ons
- Load Temporary Add-on…
- select our extension directory
Before:

After:

Written on May 5, 2020